Prezentare generală
Acest ghid detaliat descrie pașii necesari pentru a migra eficient formularele, sondajele și datele asociate de la Typeform la Programatic.app. Scopul este de a asigura o tranziție fără probleme, maximizând utilizarea caracteristicilor avansate oferite de Programatic.app, precum integrarea CRM, automatizarea marketingului și analiza avansată.
IMPORTANT: Asigură-te că migrezi toate componentele următoare atunci când faci trecerea de la Typeform la Programatic.app.
- Formulare
- Contacte
- Automatizări
- Domenii & Coduri QR
- Rapoarte
Migrare Formulare
Typeform ajută utilizatorii să colecteze informații prin formulare, sondaje și poll-uri, iar toate răspunsurile pot fi descărcate în format CSV.
Pasul 1: Vizualizează Formularele Typeform
- Autentificare în Typeform: Accesează Workspace-ul și gestionează toate formularele și sondajele.
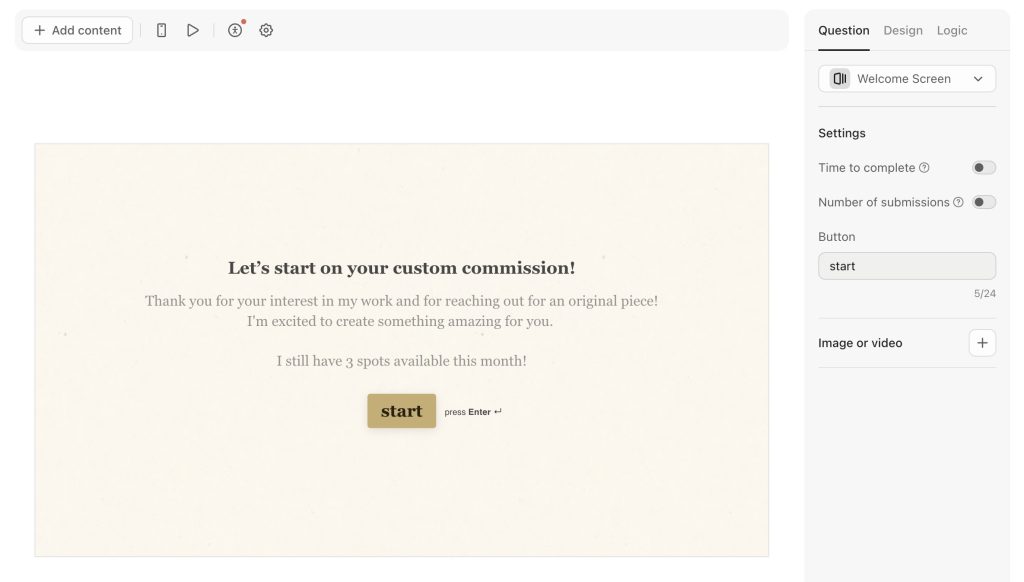
- Vizualizează Întrebările Formularelor: Fă clic pe fiecare formular pentru a vedea întrebările afișate în partea stângă a ecranului de previzualizare.
- Documentează Automatizările Existente: Analizează orice automatizări configurate în Typeform, inclusiv logica formularelor, calcule, validare email și notificări.
Pasul 2: Recreează Întrebările în Programatic.app
- Autentificare în Programatic.app: Navighează la Contacts > Settings > Custom Fields.
- Recreează Întrebările Formularelor: Adaugă Custom Value Folders pentru fiecare întrebare. Completează manual câmpurile personalizate, potrivindu-le cu tipurile de date corespunzătoare.
Pasul 3: Recreează Formulare & Sondaje în Programatic.app
- Recreează Formularele și Sondajele: Creează formularele individuale și adaugă întrebările aferente.
- Recreează Design-ul Formularelor: Utilizează opțiunile de personalizare din Programatic.app pentru a menține design-ul și branding-ul original.
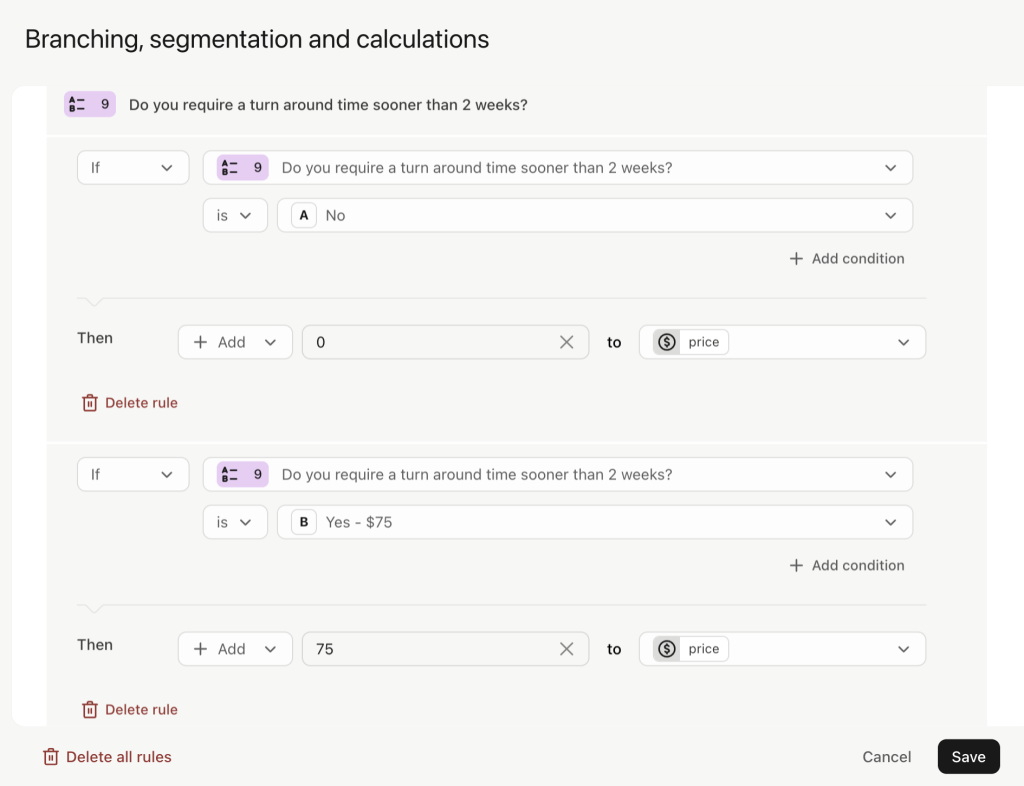
- Adaugă Automatizări în Form Builder: Reproduce automatizările existente în Typeform, inclusiv logica, calculele și validările.
- Testează Formularele: Asigură-te că toate formularele funcționează corect după migrare.


Migrare Contacte
Spre deosebire de Programatic.app, Typeform nu necesită introducerea unui email sau număr de telefon pentru fiecare trimitere. Exportă doar răspunsurile care conțin aceste câmpuri pentru a le putea migra corect.
Pasul 1: Exportă Răspunsurile Formularelor din Typeform
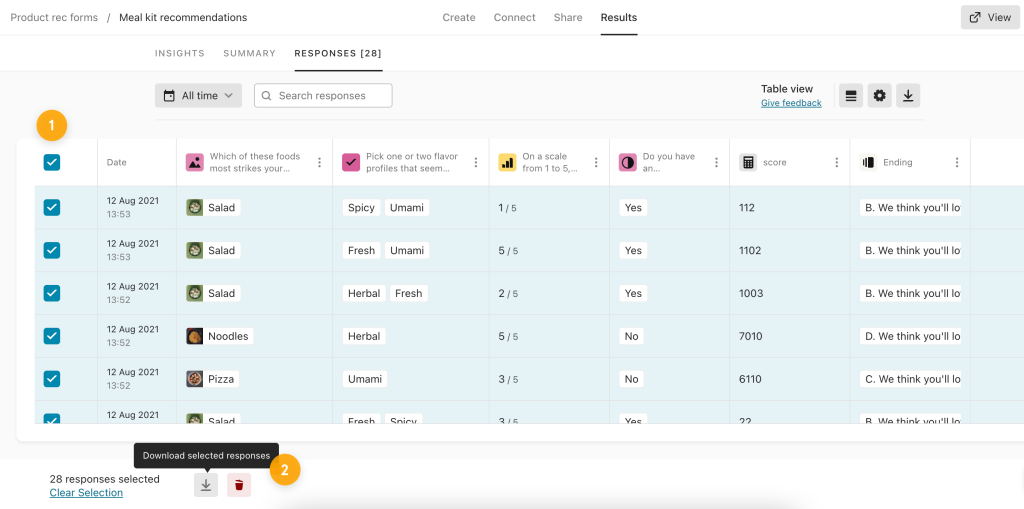
- Exportă Datele din Typeform: Mergi la My Workspace > Results > Responses.
- Descarcă Datele: Selectează toate răspunsurile și apasă pe icoana de descărcare pentru a salva fișierul CSV.

Pasul 2: Pregătește CSV-ul pentru Import în Programatic.app
- Verifică Formatele Datelor: Asigură-te că toate câmpurile de dată sunt în format YYYY-MM-DD.
- Encodează Caracterelor Speciale: Salvează fișierul CSV cu codificare UTF-8.
- Curăță Datele: Elimină întreruperile de linie, emoji-urile și caracterele speciale.
- Recreează Câmpurile Personalizate: În Programatic.app, mergi la Contacts > Settings > Custom Fields și adaugă câmpurile necesare.
Pasul 3: Importă Contactele în Programatic.app
- Autentificare în Programatic.app: Accesează Contacts.
- Începe Procesul de Import: Apasă pe Import Contacts.
- Încarcă Fișierul CSV.
- Mapează Câmpurile: Asigură-te că fiecare coloană din CSV este atribuită corect câmpurilor din Programatic.app.
- Atribuie Tag-uri și Liste: Folosește tag-uri precum “Typeform Import” pentru o organizare eficientă.
- Finalizează Importul.
Pasul 4: Verifică Datele Importate
- Asigură-te că datele sunt corecte.
- Compară datele din Programatic.app cu cele din Typeform.
Migrare Automatizări și Follow-up-uri
Automatizările din Typeform pot fi create direct în aplicație sau utilizând Slack, Zapier sau webhooks.
Pasul 1: Analizează Automatizările din Typeform
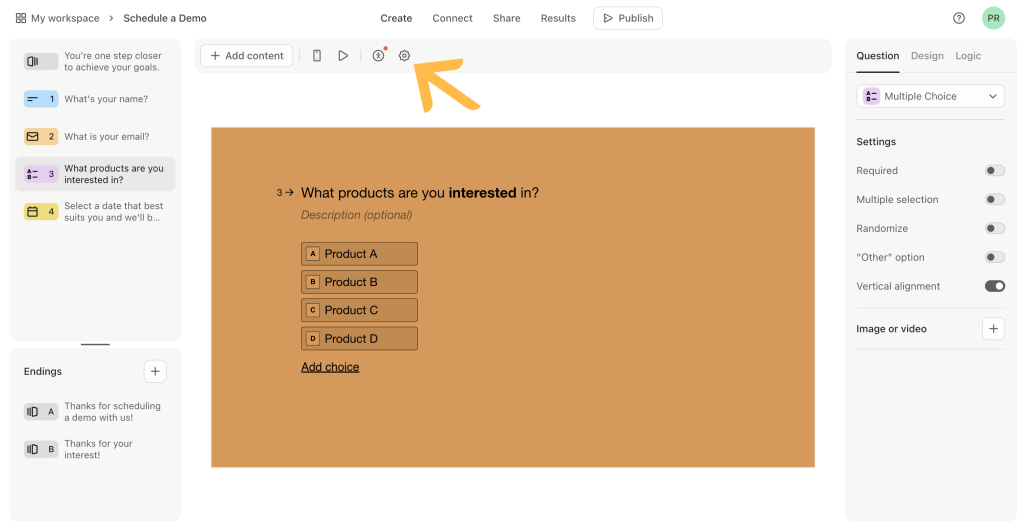
- Revizuiește toate secvențele de automatizare existente în Typeform: Accesează setările făcând clic pe pictograma rotiță.
- Dacă nu pot fi create în Form Builder, acestea pot fi replicate în fluxurile de lucru din Programatic.app, cum ar fi mesaje de follow-up, integrări și webhooks.
Pasul 2: Recreează Automatizările în Programatic.app
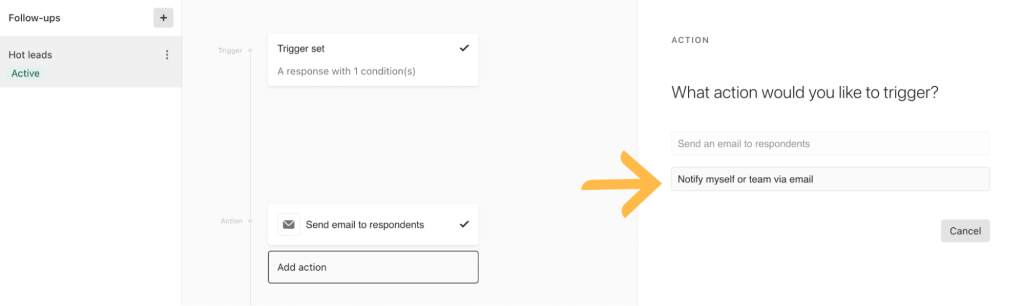
- Configurează triggere și acțiuni: Utilizează fluxurile de lucru ale Programatic.app pentru a seta secvențe similare, care nu pot fi construite în Form Builder, cum ar fi trimiterea de emailuri de follow-up sau declanșarea acțiunilor CRM pe baza răspunsurilor din formulare.
- Testează automatizările: Asigură-te că fiecare automatizare se declanșează corect și funcționează conform așteptărilor atunci când sunt trimise formularele.


Migrare Domenii Formulare & Coduri QR
Trebuie să migrezi domeniul astfel încât clientul să poată continua să îl folosească pentru formularele din Programatic.app, iar lead-urile să poată accesa linkurile personalizate anterioare. Formularele pot fi partajate utilizând coduri QR personalizate. Recreează orice coduri QR pentru formulare în Programatic.app.
Pasul 1: Documentează și Elimină Domeniul Typeform
- Documentează Domeniul Personalizat Typeform: Dă clic pe avatarul organizației din colțul stânga sus și mergi la Admin settings.
- Elimină Domeniul Personalizat Typeform: În pagina Admin settings, dă clic pe Change URL. Alege opțiunea Custom domain și confirmă modificarea.
Pasul 2: Adaugă Redirect 301 în Programatic.app
- Configurează Redirect-ul: Mergi la Sites > URL Redirects.
- Testează Partajarea și Accesibilitatea: Asigură-te că fiecare formular poate fi accesat corect pe diverse platforme și dispozitive pentru a oferi o experiență fluidă utilizatorilor.
Pasul 3: Adaugă Domeniul API în Programatic.app
- Rebranduiește Formularele cu Domenii: Mergi la Settings > Business Profile și adaugă domeniul corespunzător.
Pasul 4: Documentează Formularele cu Coduri QR din Typeform
- Autentifică-te în Typeform.
- Accesează panoul de partajare: Deschide un formular și dă clic pe Share.
- Copiază codul QR generat, pe care îl poți folosi pentru distribuirea formularului.
Pasul 5: Adaugă Codurile QR în Programatic.app
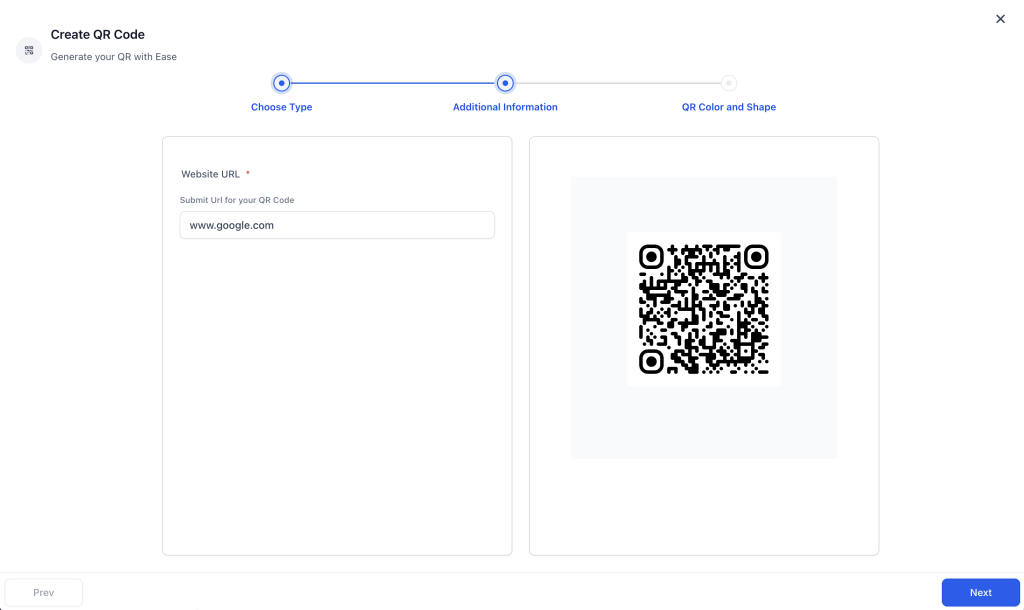
- Creează un Cod QR: Mergi la Sites > QR Codes > Create QR Code.
- Adaugă un nume și selectează tipul QR ca Website, apoi dă clic pe Next.
- Atașează URL-urile Formularelor din Programatic.app: Adaugă URL-urile formularelor din Programatic.app aici. Poți modifica ulterior acest URL dacă dorești să redirecționezi utilizatorii către un nou link.
- Testează și Partajează: Pentru analize legate de codurile QR, mergi la QR Codes > Analytics.

Exportarea și Generarea de Date Noi
Utilizatorii care își anulează abonamentul Typeform nu vor mai putea vizualiza sau crea rapoarte după ce anularea abonamentului intră în vigoare. Acest raport suportă doar răspunsuri agregate la formulare. Tipurile de întrebări Contact Info și Address nu sunt suportate.
Pasul 1: Exportă Rapoarte din Typeform
- Generează Raportul: Deschide formularul din Workspace, dă clic pe Results, apoi pe Summary și selectează Generate a Report.
- Un nou ecran se va deschide, unde poți vizualiza și partaja raportul.
- Afișează răspunsurile la întrebările deschise activând opțiunea din panoul din stânga.
- Include toate întrebările deschise pentru a fi integrate în raport.
Pasul 2: Salvează Raportul ca PDF
- Dă clic pe butonul Print pentru a tipări raportul.
- Se va deschide un nou tab în browser, unde vei avea opțiunea Save as PDF.
- Încarcă fișierul într-un serviciu de stocare în cloud pentru păstrarea în siguranță.
Pasul 3: Afișarea Răspunsurilor la Formulare și Raportarea în Dashboard
- Unde apar răspunsurile la formulare? Click aici.
- Widget-uri personalizate (disponibil doar pentru utilizatorii Pro Plan).
Concluzie
Urmând acest ghid, poți migra eficient datele din Typeform către Programatic.app, asigurând integritatea datelor și o tranziție fără probleme.